Optimiser la mise à jour du site d'une commune en s'appuyant sur l'existant
- Client: Le Pradet
- Durée de la mission : 2022
- Mots clés : Refonte, Design, WordPress
Le contexte
Le Pradet nous a contactés pour refondre le site de la ville. Cette mission s’inscrivait dans le prolongement de notre précédente collaboration pour le développement d’un budget participatif. La ville a ainsi renouvelé sa confiance dans nos services, notamment en raison de notre capacité à offrir un feedback direct et à répondre efficacement aux demandes.
Le principal enjeu de cette mission résidait dans l’amélioration de l’interface et l’expérience utilisateur du site municipal, sans pour autant réinventer entièrement l’architecture existante.
Pour répondre à cette exigence tout en optimisant les coûts et le temps, nous avons choisi de nous appuyer sur le thème WordPress existant, développé par le précédent prestataire. La tâche comprenait la conception de nouvelles maquettes, et la mise en place d’un processus itératif d’échanges avec le client pour valider le nouveau design, garantissant ainsi que le rendu final réponde parfaitement aux attentes de la ville en matière de modernité, d’accessibilité et d’efficacité.
Le challenge
« Optimiser la mise à jour d’un site grâce à une refonte tout en préservant l’architecture et la cohérence de l’existant. »
Le résultat
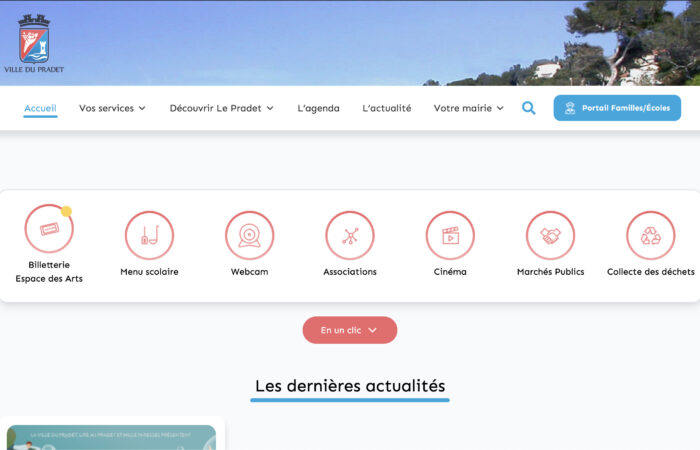
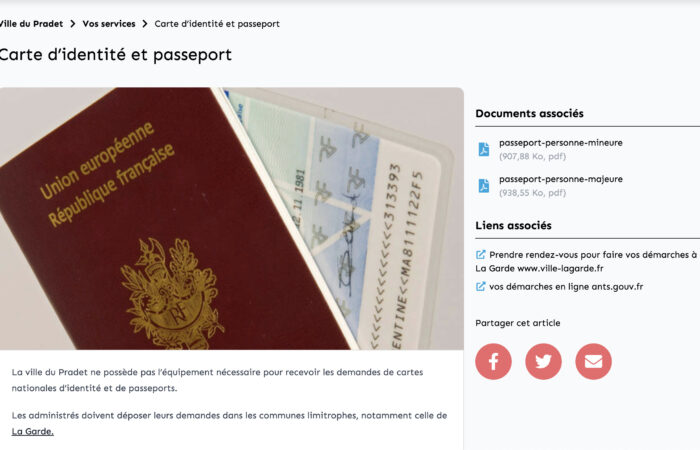
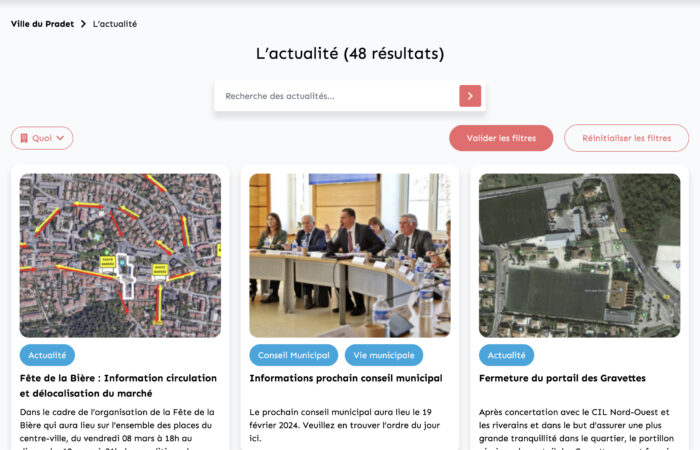
Conception du wireframe (maquette « fil-de-fer » de l'interface) et des maquettes des différentes interfaces du site
Développement de la plateforme
Notre approche
- Des phases d’itération pour cerner les besoins du client, ainsi que la mise en place d’outils partagés pour échanger et itérer facilement avec le client tout au long du projet (Kanban), et des réunions hebdomadaires de démonstration
- Une phase d’acculturation à la plateforme pour prendre connaissance du travail fait par l’ancienne équipe de développeurs
- Réutiliser une partie de l’architecture technique du site sur WordPress afin de renouveler plus rapidement les interfaces de la plateforme
- Apporter des améliorations, notamment avec la création de filtres pour faciliter la recherche de contenu et la navigation sur le site
- Une phase de pré-production pour permettre au client de tester le produit et de le challenger
- Assurer une fonction support une fois la mise en ligne et le déploiement effectués