
Faciliter la consultation et la recherche de dispositions fiscales par les agents haïtiens
Nous vous proposons à travers les Datastories de découvrir les dessous techniques de certains de nos projets. Pour ce premier épisode, nous vous proposons de parler fiscalité et outil métier au travers d’une mission en Haïti. Vous pourrez retrouver les premières Datastories, format conçu dans le cadre du projet DATAFID, sur le datalab.
Dans le cadre du 11e Fonds Européen de Développement, l’Union européenne a prévu d’accompagner la République d’Haïti à travers le Programme d’Appui à la Réforme de l’État (SBC-II). Ce programme vise à “consolider les capacités de résilience de l’État haïtien pour assurer une croissance économique durable et inclusive”.
Alors que le premier Code fiscal haïtien entre en vigueur, le Gouvernement, par sa Direction Générale des Impôts (DGI), a exprimé le besoin de pouvoir accéder à ce code par le biais d’une application mobile. Numéricité a été sollicité par Expertise France, coordinateur du projet, pour relever ce nouveau défi. Le principal objectif du projet : faciliter l’accès au Code fiscal pour tous les agents de la Direction Générale des Impôts, dans un pays où l’accès à Internet est fortement perturbé.
1- Le besoin initial : l’accessibilité du code fiscal grâce au numérique
Jusqu’à présent, les agents de la Direction Générale des Impôts (DGI) devaient rechercher les divers décrets et autres textes juridiques à travers différentes ressources, telles que le site de la DGI ou celui du ministère de l’Économie.
La compilation des dispositions fiscales du Code fiscal haïtien a apporté un premier élément de réponse à la question de la centralisation, mais celle de l’accès à l’information demeure. En effet, jusqu’à présent, se procurer un exemplaire en format papier de textes fiscaux s’avère difficile, et la recherche manuelle représente une perte de temps considérable. Le format papier ne favorise ni le partage d’informations, ni la recherche, ni la conservation des résultats d’une recherche spécifique.
La DGI, accompagnée par Expertise France, a souhaité remédier à ce problème grâce à une application mobile regroupant l’intégralité du Code fiscal haïtien. Celle-ci devait répondre à des exigences spécifiques, tant au contexte d’agents fiscaux qu’à celui d’Haïti :
- permettre de parcourir le code fiscal en intégralité et effectuer des recherches,
- être élaborée en français,
- être multiplateforme,
- être consultable avec et sans connexion internet (les coupures étant très fréquentes sur le territoire),
- tenir compte des modifications annuelles introduites dans le Code général des impôts par les lois de finances,
- être suffisamment performante pour être utilisée quotidiennement par plus de 1500 agents,
- offrir une prise en main simple pour tous les agents, compte tenu de leur familiarité variable avec les outils numérique
Après une prise de connaissance du contexte du projet, Numéricité a proposé trois scénarios d’accompagnement :
- 1er scénario : un développement de l’application par Numéricité, avant transfert des codes sources à la DGI pour que cette dernière se charge de la maintenance et des évolutions du produit en autonomie.
- 2ème scénario : un développement de l’application par Numéricité, suivi de formations et d’une montée en compétences des agents de la DGI afin qu’ils soient capable de prendre en main l’application dans son entièreté.
- 3ème scénario : l’utilisation du développement de l’application mobile comme “prétexte à la transformation”. Elle servirait de cas d’usage pour former les équipes de la DGI à la programmation et à l’algorithmie. Ainsi, l’application serait in fine développée par les agents, avec l’appui de Numéricité. Cette méthode est la plus efficace pour assurer une montée en compétence et favoriser l’adoption d’une culture numérique au sein de l’organisation, mais nécessite une très forte implication de part et d’autre.
Du fait du contexte haïtien, en proie à des tensions internes et une crise sécuritaire, c’est finalement le 2ème scénario qui a été retenu.
2- Transformer le code fiscal en une donnée exploitable
L’objectif principal, une fois cette première étape terminée, était d’intégrer le Code fiscal haïtien dans une application mobile. Les équipes de Numéricité ont travaillé sur une version Word du document (une version PDF est publiée au Journal Officiel). Le Code fiscal était donc dans un format textuel, adapté et lisible pour les humains mais inadapté pour un traitement par ordinateur en l’état.


Avant d’en arriver à développer l’application mobile, plusieurs questions ont été soulevées. Une application mobile est-elle vraiment adaptée pour répondre à l’irritant initial ? Si oui, fallait-il plutôt opter pour une application web ou native ? Sous quel format rendre le fichier Word interprétable par un système informatisé ?
Après avoir pesé le pour et le contre, l’idée de développer une application web progressive aussi connue sous le nom PWA (Progressive Web App), semblait être la meilleure option. La particularité d’une PWA est qu’elle est accessible via le web, donc depuis un ordinateur ou une tablette. Une PWA est en réalité un site web, mais installable exactement comme une application mobile. Solution idéale sur le papier, la question de l’avenir des PWA sous iOS a cependant constitué un frein, avant qu’Apple ne revienne récemment sur sa décision de les interdire.
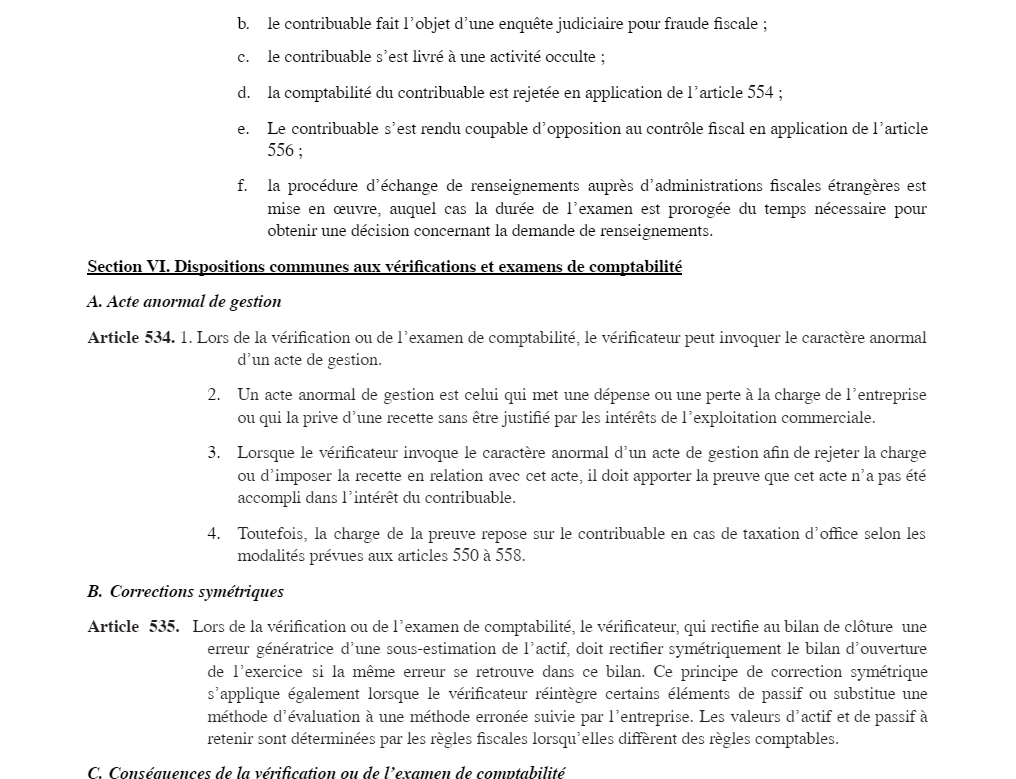
La prochaine étape était de réfléchir à un moyen de rendre le Code fiscal haïtien interprétable. S’agissant d’un texte juridique, le Code doit respecter un certain formalisme, notamment quant à la hiérarchisation des contenus : l’application devant suivre le texte initial, il convenait de faire en sorte que l’ordinateur puisse reconnaitre un livre, une partie, une section, un chapitre et les subdivisions inférieures, jusqu’à en arriver aux articles et aux alinéas.
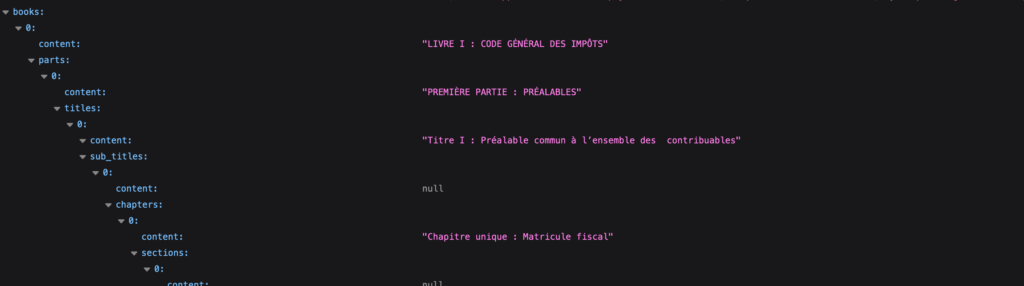
Dans un premier temps, il a fallu créer un ETL (“Extract-Transform-Load”). Ce type d’outil permet de récupérer des données depuis une ou plusieurs source(s) et de les transformer dans un nouveau format, en l’occurrence le format JSON, avant de les charger vers une nouvelle destination.
JSON (Javascript Object Notation) est un format d’échange de données léger et lisible, devenu un standard au sein de plusieurs communautés de développeurs (bien au-delà du langage Javascript, dont il est originaire). Il organise les informations sous forme de paires clé-valeur, similaires à des dictionnaires. Largement utilisé dans les API et les applications web, JSON permet de structurer des données complexes de manière hiérarchique. Sa syntaxe simple facilite la lecture et le traitement par les machines.


À l’aide du langage Python, parfaitement adapté à ce type de tâches de scripting, nous avons pu structurer les données provenant du fichier Word de façon plus logique. Un livre a un nom et contient plusieurs titres, qui eux-mêmes ont un nom et contiennent plusieurs sous-titres, qui eux-mêmes ont un nom et contiennent plusieurs chapitres, etc. Il a d’abord été nécessaire d’expliquer à ce script comment identifier chacune des sections. La hiérarchisation d’un fichier Word est avant tout visuelle, grâce aux styles appliqués à différents types de texte. Mais, si cette hiérarchisation visuelle est compréhensible par un être humain au premier coup d’oeil (textes plus ou moins gros, en gras, souligné, avec un retrait à gauche…), ce n’est pas le cas pour un système informatique.
Nous avons donc procédé en créant une “table de conversion”. Sur la base du fichier Word, préalablement converti en HTML et que nous avons analysé en amont, nous avons défini des schémas pour détecter le début et la fin de chaque type de subdivision dans le contenu.
Cette technique s’appelle le scraping. Souvent utilisée pour récupérer des données sur un site Internet, nous l’avons ici mise en œuvre pour convertir notre fichier HTML dans un format de données structuré. En HTML, le contenu est imbriqué dans des balises : le scraping consiste à reconnaître les balises présentant des similarités pour en extraire le contenu.
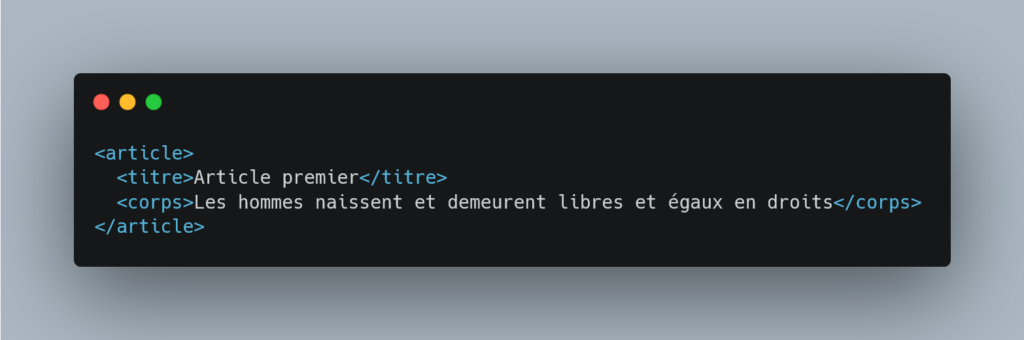
Dans notre cas, un exemple très simplifié (en pseudocode) pourrait être le suivant :

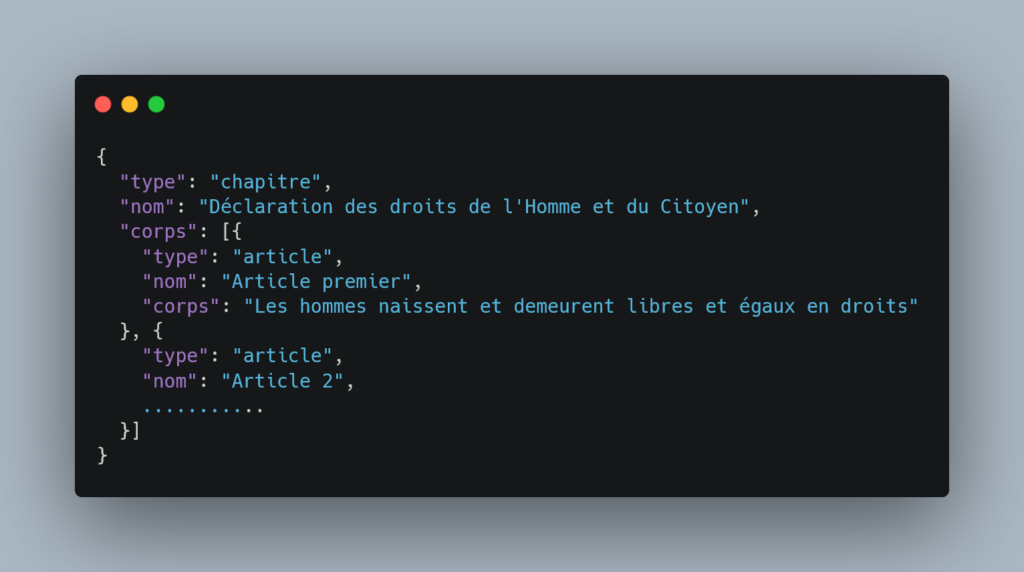
Nous pourrions ici concevoir une boucle qui parcourrait tous les articles, en extrairait le titre et le corps pour chacun d’entre eux, et les inclurait dans un fichier JSON structuré. Nous obtiendrions un résultat proche de celui ci-dessous.

Par exemple, dans le fichier Word, si un texte est écrit en police 16, au format “Titre 1”, qui commence par “Livre” suivi d’un espace, d’un chiffre romain, de deux points, d’un autre espace , et enfin d’un texte en majuscules, alors cette ligne de texte correspond au titre d’un livre.
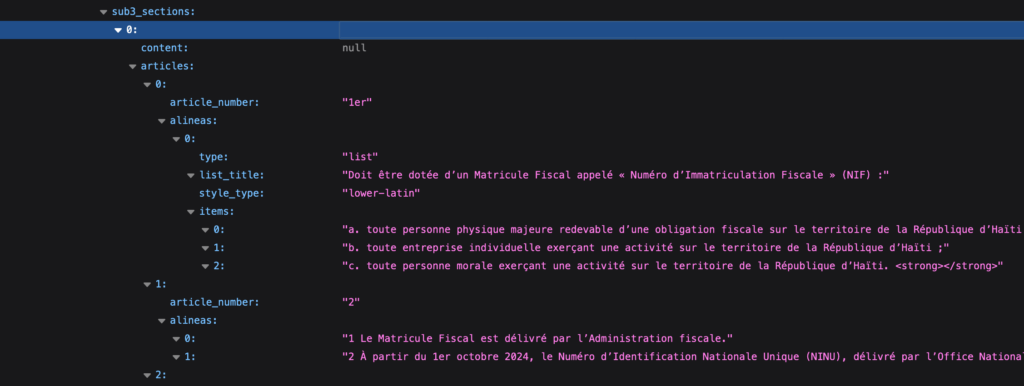
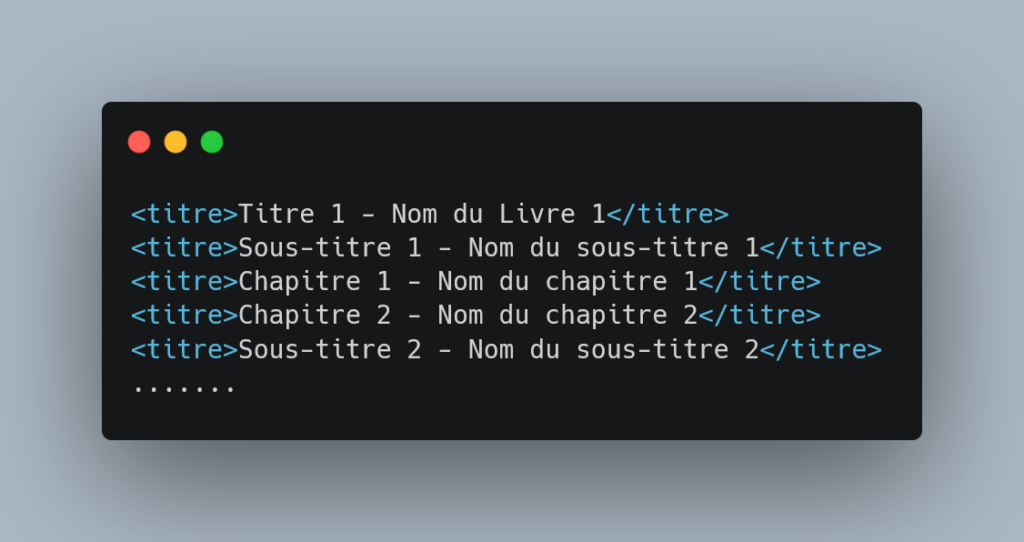
L’une des principales difficultés auxquelles nous avons été confrontés résidait dans le fait que la conversion Word vers HTML n’imbriquait pas le contenu, et ne marquait pas les différences de niveau hiérarchique. Après conversion, nous obtenions donc un résultat similaire à l’image suivante.

Difficile, pour un ordinateur, de comprendre que les sous-titres font partie du contenu d’un titre, que les chapitres font partie du contenu d’un sous-titre, mais que le sous-titre suivant marque le début d’un autre niveau hiérarchique. Il a donc fallu mettre en place un processus similaire pour indiquer à l’ordinateur comment reconnaître le début et la fin de chaque subdivision hiérarchique, à commencer par les livres. Il a ainsi été nécessaire de définir des schémas (ou “patterns”) qui se répètent. Pour ce faire, après une étape d’analyse approfondie du résultat de la conversion, nous avons utilisé des regex très précises pour détecter le format des chaînes de caractère marquant le début et la fin de chaque subdivision hiérarchique.
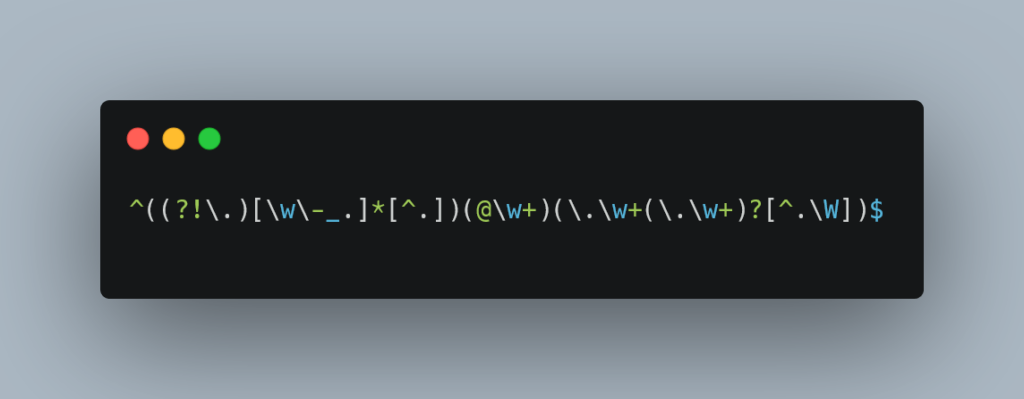
Les regex (pour regular expressions, ou expressions régulières) sont un objet très utilisé en programmation, notamment lorsqu’il s’agit de travailler sur des fichiers texte. Elles permettent de définir des motifs à rechercher dans du texte. Ces motifs peuvent être simples (un mot) ou très complexes (combinaisons de caractères, quantificateurs, groupes). Elles fonctionnent comme des filtres très précis, permettant d’isoler les éléments qui nous intéressent. Comparées à une recherche simple par mot-clé, les regex offrent une granularité beaucoup plus fine et une flexibilité accrue.

La regex ci-dessus détecte, au sein d’un texte, le format d’une adresse e-mail. Nous ne l’expliquerons pas en détail ici, mais vous pouvez vous reporter au lien ci-dessous pour plus d’informations sur cette regex (notamment à la section “Explanations”, à droite de l’écran). https://regex101.com/r/SOgUIV/2 (en anglais)
Étant donné que les trois livres étaient organisés de la même manière ( à quelques exceptions comme l’absence d’un titre par exemple) identifier ces schémas aura été un gain de temps considérable.
3- Formater les données pour les intégrer à une PWA
La conception design a débuté en parallèle, en faisant appel à une experte UI/UX designer chargée de créer les maquettes page web à l’aide de Figma, un éditeur de graphique vectoriels et de prototypage, sur la base des entretiens utilisateurs menés avec plusieurs agents métiers de la DGI haïtienne.
Nos développeurs ont ensuite implémenté ces éléments sur le site web en utilisant Next.js. Le choix de Next.js fut motivé par la facilité de développement qu’il offre par rapport à React (sur lequel se base Next.js) et de sa maîtrise par les développeurs de Numéricité.
Une fois ce travail terminé, le fichier JSON généré a été fourni en intrant (fetch) à l’interface Next.js que nous avons développée, ce qui a permis de développer une première version de l’application mobile. Next.js est un framework Javascript basé sur React, qui permet de travailler la partie visible d’une page web, appelée le front-end. Cette partie, traditionnellement développée en HTML, permet d’organiser le contenu d’une page web en permettant de créer des titres, des paragraphes, des listes, et insérer des images : il s’agit, en quelques sortes, d’un assemblage de blocs représentant les différents éléments d’une page web. Next.js permet de le réaliser en langage Javascript, et donc d’opérer des traitements sur le contenu avant son rendu à l’utilisateur.
Une fois le contenu correctement formaté, entre les livres, chapitres, titres et autres, il a été possible de développer l’affichage : choisir les couleurs, les polices, l’espacement entre chaque élément, et bien plus encore grâce à Next.js.

Le choix d’une PWA pour ce produit a permis de faire coexister deux versions en une : le site web et l’application mobile, qui fonctionnent sur la base du même code, à quelques exceptions graphiques près. Nous avons adopté une approche “mobile first” qui consiste à concevoir l’application en priorisant son utilisation sur mobile. L’enjeu principal est d’assurer un design optimisé pour les utilisateurs afin de rendre la prise en main rapide et intuitive. Des différences notables peuvent apparaître entre la version mobile et la version web essentiellement pour les icônes et la disposition des éléments.
Les PWA présentent également l’avantage de pouvoir facilement fonctionner hors-connexion. En plus de pouvoir être installée sur l’appareil d’un utilisateur, l’interface de consultation du Code fiscal que nous avons développée stocke ses données dans le localStorage du navigateur : il suffit donc de le visiter une fois pour qu’il charge les éléments nécessaires à son bon fonctionnement, et qu’il puisse s’en servir même hors ligne.
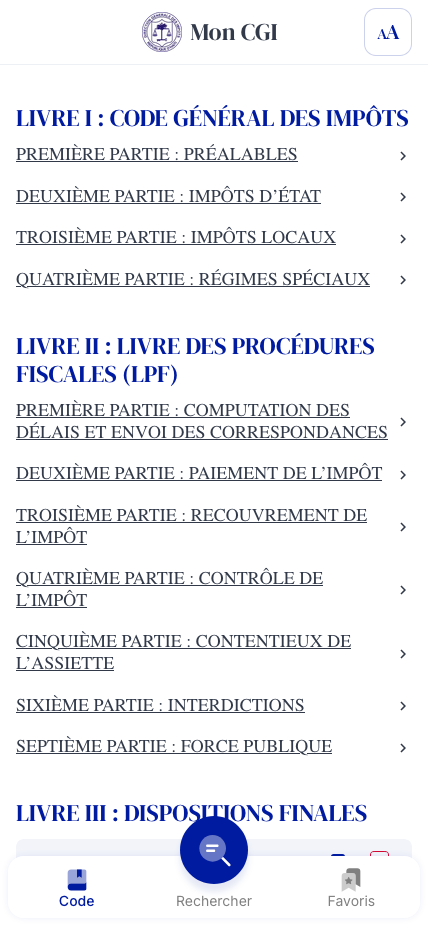
4- Quelles fonctionnalités pour parcourir un Code fiscal sur mobile ?
Les principales fonctionnalités de Mon CGI répondent à des besoins spécifiques, parfois directement exprimés par le Directeur Général, parfois identifiés lors des entretiens utilisateurs menés avant le développement de l’application.
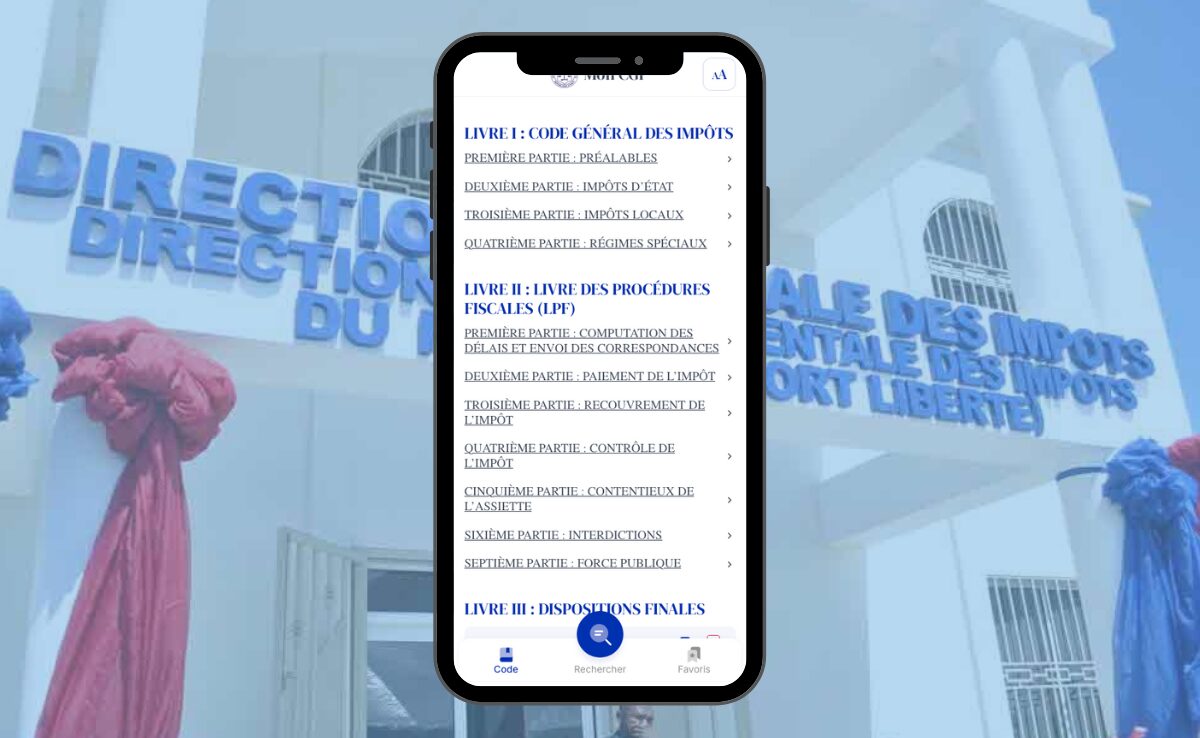
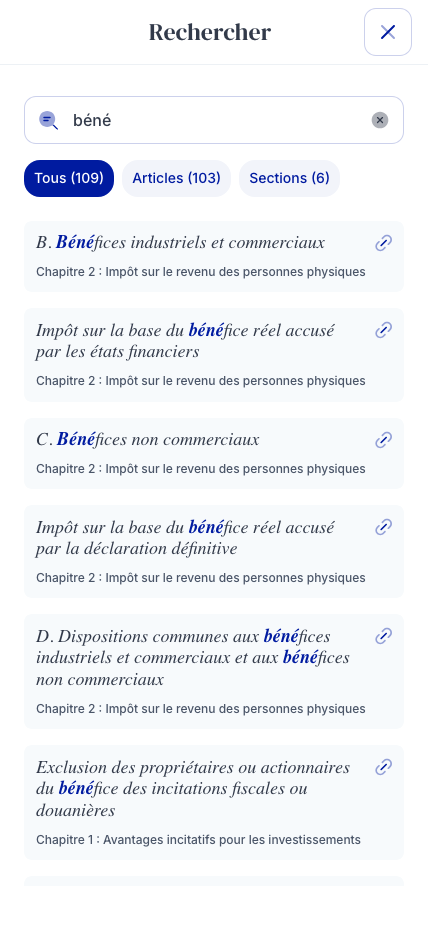
- la recherche : représentée par la loupe au milieu en bas de l’écran, la recherche était une fonctionnalité initialement demandée par les bénéficiaires, qui permet de faciliter la consultation du code fiscal. Rappelons que la consultation, et par extension l’accès aux dispositions fiscales, était souvent un processus long, pouvant prendre des heures et parfois des jours. Le nombre d’exemplaires en format papier était limité, et les sources numériques comme le site de la DGI ou du Ministère de l’Économie sont fréquemment indisponibles en raison de pannes.
Au fil du temps, les développeurs de Numéricité ont perfectionné la recherche en rajoutant trois filtres pour affiner les résultats : « tous », « articles », « sections ». En saisissant des mots-clés, une expression ou le numéro d’un article dans la barre de recherche, les filtres vont automatiquement s’appliquer, rendant la recherche plus précise et pertinente.

-
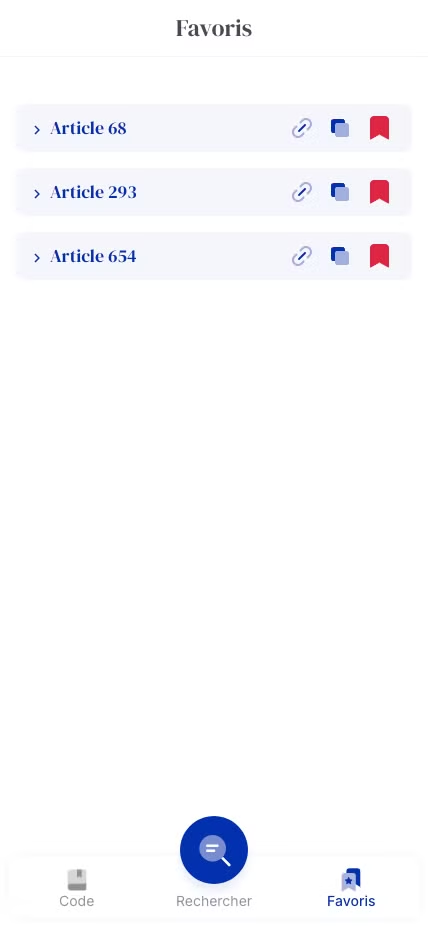
les favoris : représentée par le marque-page rouge, cette fonctionnalité permet d’enregistrer des articles fréquemment utilisés par exemple. Auparavant, les agents de la DGI conservaient des tableaux Excel ou des notes papier sur lesquels ils répertoriaient les dispositions fiscales intéressantes et/ou régulièrement utilisées. À présent, les agents gagneront du temps et pourront simplement enregistrer les articles souhaités et les consulter dans l’onglet favoris. Par conséquent, les favoris sont complémentaires à la recherche et permettent d’archiver les résultats de celle-ci.

-
le partage : enfin, représenté par l’icône de partage, également très pratique et complète à son tour les deux autres fonctionnalités. Les agents sont souvent amenés à partager rapidement des passages ou des articles du Code fiscal avec des contribuables, usagers et collègues. Grâce à cette fonctionnalité, les agents sont dans la capacité de partager/transférer un article sur une messagerie, une boîte mail ou tout autre moyen de communication en quelques clics. La particularité de cette fonctionnalité réside dans le fait qu’il s’agit d’un « partage natif » c’est-à-dire qu’elle n’a pas été développée ou rajouté par les développeurs : le partage natif utilise les capacités de partage intégrées au système d’exploitation de votre appareil – ordinateur ou mobile – en utilisant le Web Share API. Par exemple, sur un mobile iSO ou Android, vous aurez le choix : partager via WhatsApp, e-mail, SMS, Messenger ou toute autre application compatible avec le partage présente sur le smartphone utilisé. Sur un ordinateur tournant sous le système d’exploitation Windows, d’autres options telles qu’Outlook, LinkedIn, Reddit ou Skype seront disponibles, encore une fois selon les applications installées sur l’appareil.
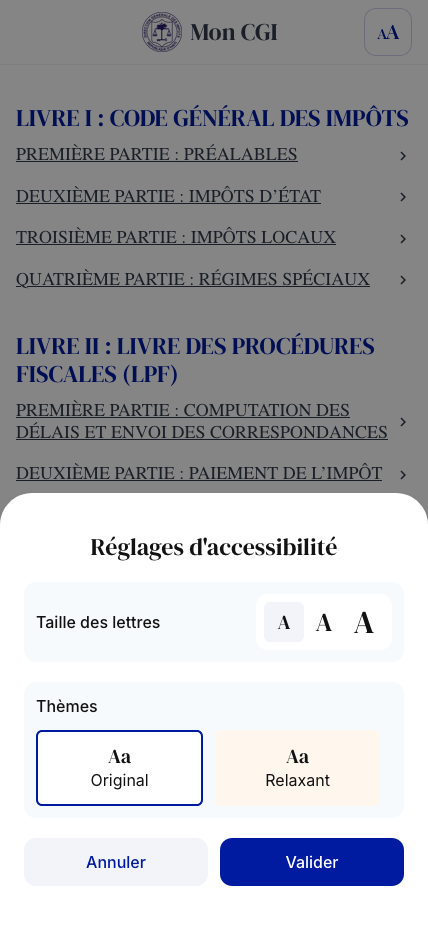
- le menu “Accessibilité” : ce menu permet aux agents de configurer l’affichage en modifiant la taille de la police et le thème – un thème relaxant a été développé, pour réduire la fatigue oculaire des agents.